この記事を書いている途中で、手順を実証したくなって、実際にサイトアドレスを変えてしまいました!(;’∀’)つまり、せっかくブックマークをして頂いたかもしれないのに、突如サイトが行方不明になってしまったということですよね?アタタ 本当に突然ですみません。
また探して頂けることを祈ります・・・(;´Д`A “`
ということで、めでたく?無事?!アドレスが carameliser.net/music から carameliser.net に変わりました!!!(^^;
先日、複数サイトの作り方の記事で、サブディレクトリにワードプレスをインストールするやり方をお薦めしました。そして、ワードプレスはサブディレクトリにインストールするけれども、サイトアドレスはトップドメイン名で表示させることも可能です!と書きました。
このサイトを例にして書けば、下記のようにすることができるということです。
WordPress アドレス (URL): carameliser.net/music ※/musicの部分がサブディレクトリ名
サイトアドレス(URL):carameliser.net ※トップドメイン
でも、そうするには、PHPファイルをちょっと書き変えたりしなければならないので、初心者の私がレクチャーするのも、まだ右も左もわからない初心者の方に勧めるのも、ちょっと早いかなと思ったので、記事にするのを見送ったのですが・・・
Googleアドセンスのサイト申請・登録はトップドメインのみ?!
ちょっと気になっていたGoogleアドセンスがどういう仕組みになっているのかな?と、色々と調べているうちに、サブディレクトリのアドレスでは、申請できない?!ということが判明したので、これは、ゆくゆくはアドセンスに申請したいと思っておられる方にとって大事なことだな、私自身も使えるものなら使いたいな?!と思ったので、やっぱり早い段階で、頑張ってw書いておくことにしました!!!
***
アドセンスは、私みたいに、サブディレクトリに先にサイトを作ったんです!...などという個人の事情などは一切考慮してくれないようで(^^; あくまでもトップドメイン(URL)に表示されるサイトを審査するようです。
そもそも、トップドメインのURLしか申請・登録できません。ちょっと試してみたのですが、arameliser.net/musicで申請しようとしても、それ本当にトップドメインなの?違うでしょ?というような内容のメッセージwが出て、申請を受け付けてもらえませんでした(^^;
それが、一度トップドメインで審査に通りさえしたら、サブディレクトリに作った複数のサイトなども承認されたことになるらしく、申請することなく広告を出す事ができるようです。
ちなみに、サブドメインで作ったサイトは、追加で申請しなければならないようです。でも、この審査は、一つ目と違って、スルッと通るみたいです。 なんか厳しいのかゆるいのかよくわかりません(^^;
私の場合、メインサイトよりも先にこのHPを立ち上げたので、申請・登録できるメインのサイトが無いということになります(;^_^A となると、現時点でアドセンスに申請するのであれば、冒頭に書いた、サブディレクトリにワードプレスをインストールしているけれども、表示はトップドメインでする必要性があるということなのです。
アドセンスの審査の基準ってどんなもの?
審査に合格するようなメインのサイトをチャチャッと作ればそれでいいのかもしれないのですが、まだどんなサイトにするかも決まってないのと、アドセンスの審査には、いろんな基準があって、なかなか合格できないらしいので、このHPの方がまだ可能性があるような気がします。いろんな基準があって、だいたいこんな感じじゃないか?というのはわかっているようですが、具体的な内容は公表されていないので、誰にもよくわからないそうです。謎めいてますね(^^;
その辺りについても、いろんな方がまとめられていますが・・・こちらのサイト↓を参考にさせて頂きました!後半の部分(記事のかなーり下ーーーの部分)が特に、今後のサイト作り、記事の書き方にもとても参考になります^^
Enazeal https://www.seo-pro.jp/seo/adsense-examination
【2020年最新版】アドセンスとは?審査に合格する重要なポイントを解説!
ではでは、やっと本題の方へ参ります!!!
サブディレクトリにインストールしたWordPressをトップドメインで表示させる方法
最初に参考にさせて頂いたサイトの方法(実際に試しました)は、かなり慎重なやり方で、一旦ファイルをダウンロードして、元のファイルをそのまま残しておいて、コピーしたファイルで書き変え作業を行い、そのファイルをアップロードする方法をお勧めされていました。
万が一の時に元のファイルにすぐに戻すことができるので安心・安全で、こういうソフトやシステムの動作に直結するファイルを初心者が扱う場合は、おそらくこれが基本の作業手順なのだと思います。ですが、今回は、ほんの1つの単語を書き足す程度なので・・・
PHPファイルをダウンロードして、開いて、一部を書き変える為には、PHPエディターをインストールしなければならないので、PHPファイルのダウンロードやエディターを使うことに慣れていない初心者の方にとっては、かえって難しく、逆に途中でおかしなこと?になりかねません(^^;
実際、私の場合、Bracketsというエディターをインストールしたら、意味不明のPHPランタイムエラーとやらで作業が中断してしまって、かなりの時間を無駄に費やす羽目になりましたorz
Visual Studio Codeというエディターをインストールし直してやってみたら、何の問題も無くできたのでよかったですけど、余計なストレスがもう・・・(-_-;
どうしてもエディターを使いたいという方は、こちらのサイト(Visual Studio Codeのインストール方法を解説されています)を参考に、頑張ってみてください!今後、必要になるかもしれないですし。
簡単・確実な方法として、今回はサーバー上で書き変える方法をお勧めしたいと思います。
新たに、とても参考になるサイト↓をみつけて参りましたので(笑)こちらを大いに参考にさせて頂きながら、私が利用しているサーバー(ConoHa)の場合に置き換えて補足的に書いていきたいと思います。
とにかく、まずは西沢さんの記事を、しっかり最後の一文字まで何度も熟読してくださーい!
何か問題が生じても私には責任は取れないので・・・。取れる技術も知識も無いもので。
いざという時は、西沢さんは有料サポートサービスをされているよう?なので、そちらの方を利用するという手が・・・(;´Д`A “` 面識も何も無いのですが・・・勝手に書いております。
西沢直木のIT講座
サブディレクトリにインストールしたWordPressをルートディレクトリ表示
に変更 (さくらインターネット編)
2~3週間前にいじったはずのファイル(index、htacsess)が無い?!!!と先日書きましたが、昨日、改めてファイルマネージャ―で開くと、ありました?!ちゃんとありました?!普通に(;^_^A
どうやら2つ上の階層のフォルダーを見ていたようなのですが、特に何かいじった訳でもないのに、そういうことがあるんですかね?・・・謎です。
なんだかワードプレスの世界って謎が多すぎる・・・なんか消耗が激しいな・・・(-_-;
ワードプレスのダッシュボード上の変更作業
前半のワードプレスのダッシュボードでの変更については、西沢直木のIT講座さんの記事の通りです。
以上(笑) よく読んで変更してください!
【ConoHa WINGサーバー】ファイルマネージャーの開き方
※後半のここからは、ConoHa WINGサーバーユーザーの方に向けて、補足的に書いていきます。
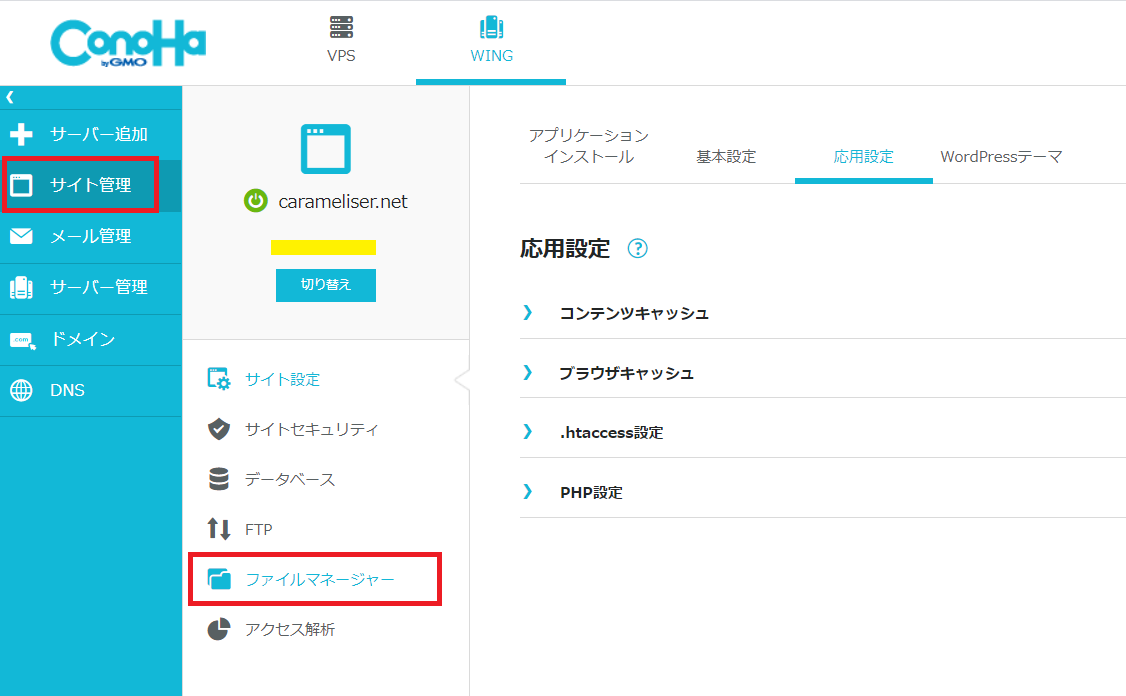
ワードプレスのダッシュボードの左サイドの下の方に、歯車マークでConoHa WINGという項目があります。カーソルを合わせてコントロールパネルをクリックすると、ConoHaのログイン画面にジャンプします。ログインして、サイト管理をクリックするとこの↓画面が現れます。

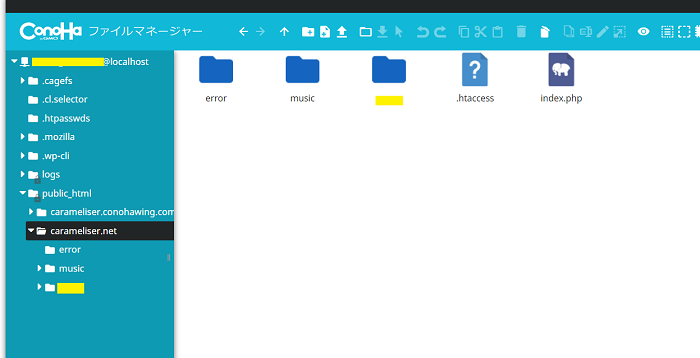
ファイルマネージャーをクリックすると、↓のようなフォルダーが別ウィンドウで開きます。
↓ルート(メインの)ディレクトリの中身です。

もし私みたいにファイルが見当たらない場合は、鍵付きのpublic.htmlをダブルクリックすると、同じ画面が出てきます。鍵付きだから開けないのかな?開いちゃダメなのかな?と思ったのですが、特に問題ないみたいです(・・)
サブディレクトリのフォルダー(このサイトを例に書くと:music)にマウスポインタ―を合わせると色が反転します。ダブルクリックすると開きます。
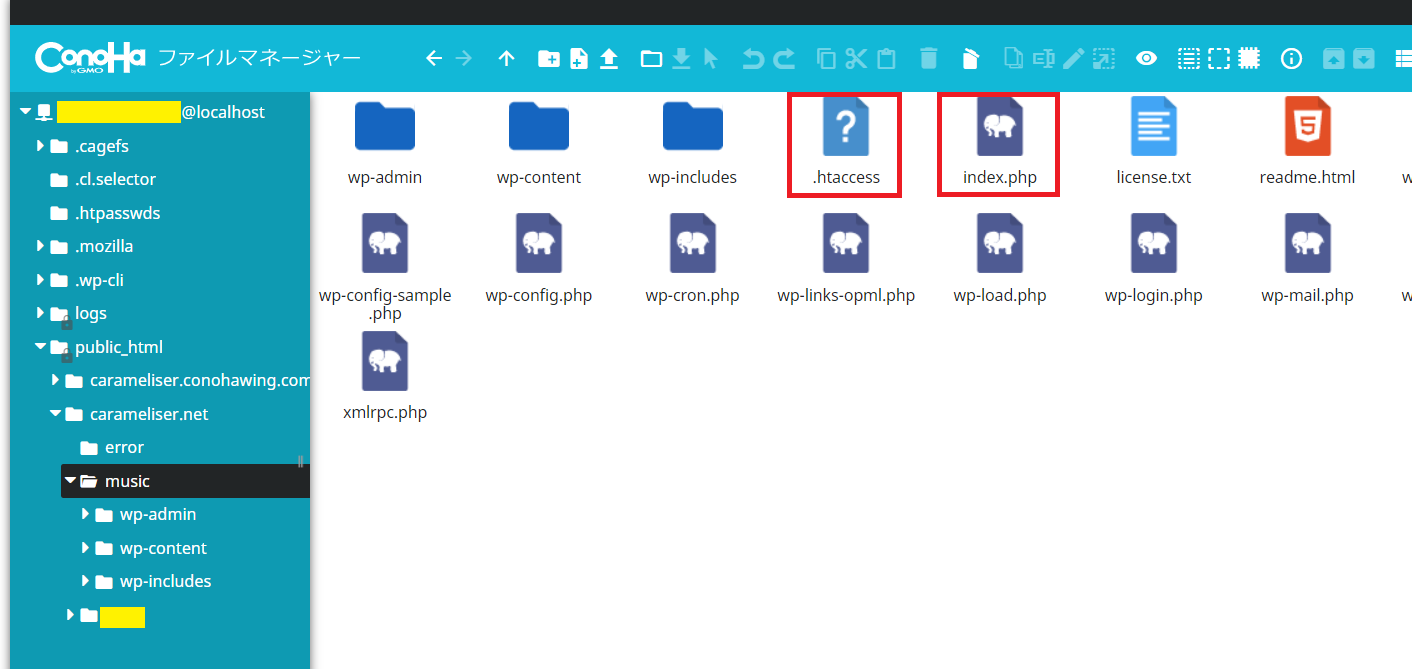
↓がmusicのフォルダーを開いたところです。.htacsessとindex.phpファイルがあります。
西木さんの手順に、これらをコピーしてルートディレクトリにペーストすると書いてあるのですが、ConoHaの場合?.htacsessがルートディレクトリにもすでにあったので、その場合は、コピペしなくてもいいと思います。最終的に、内容が全く同じものになるので。indexのみコピペします。

【ConoHa WINGサーバー】indexファイル(PHP)のコピー&ペーストの仕方
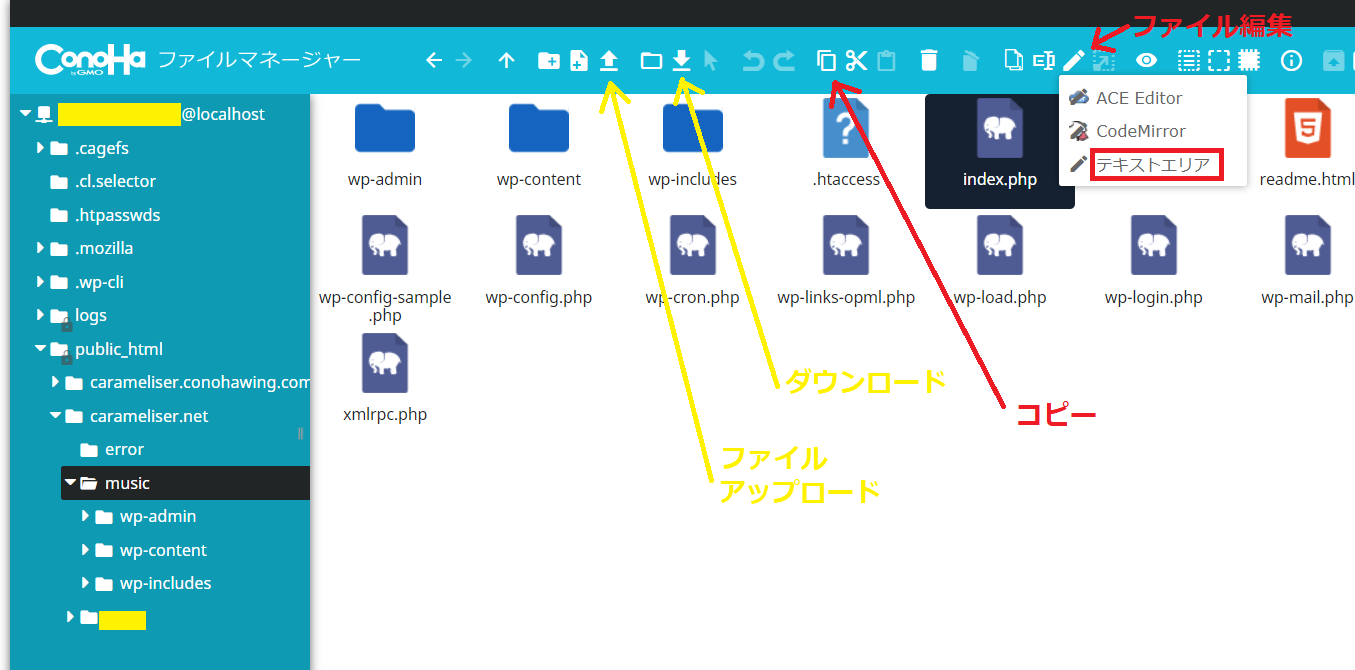
上部のツールバーに、ファイルアップロード、ダウンロード、コピー、ファイル編集などのツールがあります。
indexファイルの色を反転させ、コピーして、一つ上の階層にあたるルートディレクトリを開いて、ペーストします。

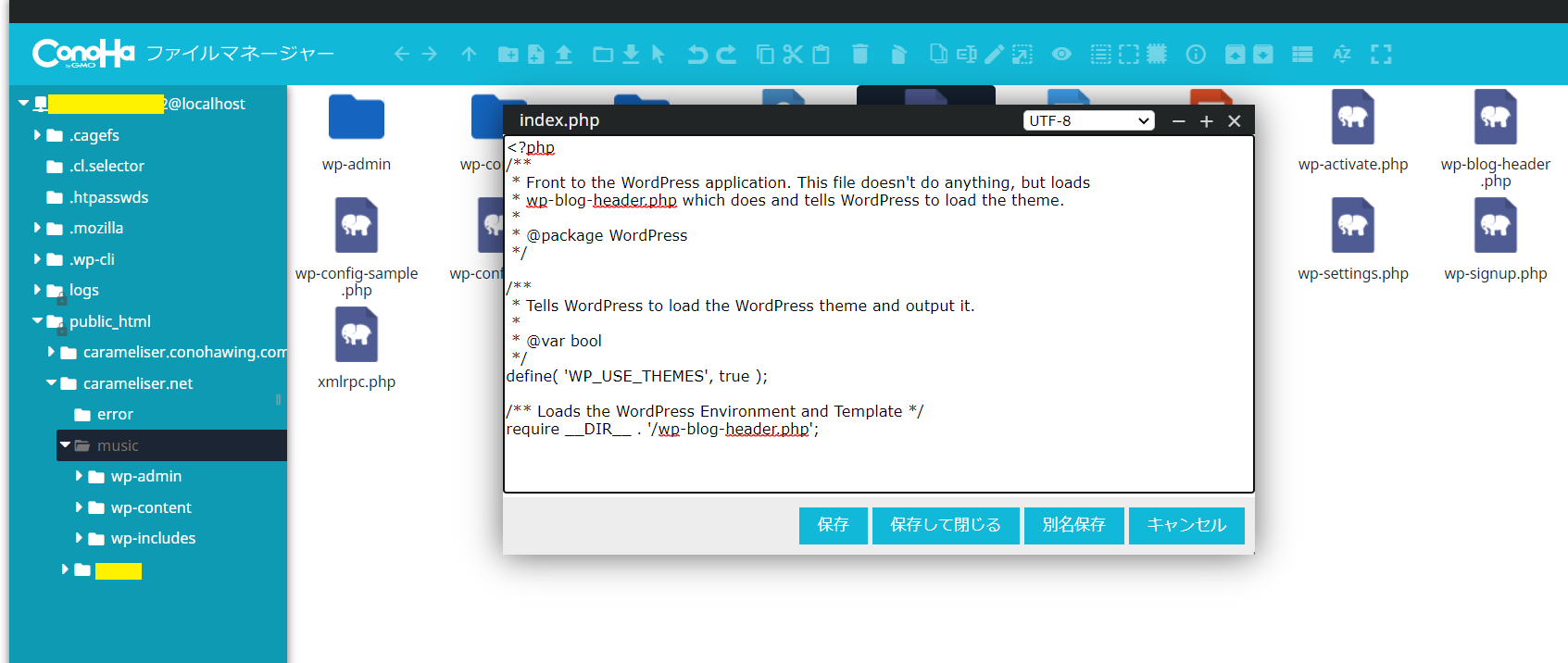
【ConoHa WINGサーバー】indexファイル(PHP)の書き変え方
ルートディレクトリにペーストしたindexファイルを書き変える場合は、ファイル編集(ペンのアイコン)を右クリックでテキストエリアを選びます。すると、テキストエディターでindexファイルが開きます。西木さんの指示の通り、書き変えて保存します。くれぐれも、他のところを誤って消したり、いじらないように気を付けてくださいね(^^;
ちなみに、「開く」をクリックしたり、ダブルクリックするとダウンロードされるので、ちょっとファイルの内容を確認してみたいというような場合は、目のアイコンのプレビューをクリックすると見られます。

【ConoHa WINGサーバー】.htacsessファイル(txt)の書き変え方
※これは、メインディレクトリに.htacsessファイルが無い場合の作業になります。
ただ、.htacsessファイルの場合は、編集メニュー(ペンのアイコン)がツールバーに表示されない?んですよね(^^; 何故でしょう???(^^;
ということは、こちらを書き変える場合は、一旦ダウンロードして、書き変えてアップロードするやり方になるのかな?と思われます。でもご心配なく!.htacsessは、PHPファイルではなくテキストファイルなので、ダウンロードしたファイルは、Windowsなら「メモ帳」など、お手持ちのテキストエディターで開くことができます。
サブディレクトリの.htacsessをダウンロードして、指示通りに書き変えて保存します。次はルートディレクトリのフォルダー画面を開きます。その画面上部ツールバーのファイルアップロードをクリックして、書き変えた.htacsessファイルを選択してアップロードします。
これで、西木さんの指示(サブからメインにコピペして、書き変える作業)と、ちょっと順序・手順は変わりますが、同じ状態になります。
※ .htacsess の前に付いている点を付け忘れないでくださいね。大事な点だと思うのでw
パーマリンク設定を更新する
西木さんのサイトには、記載されていませんでしたが、アドレスを変更した場合、パーマリンク設定を更新する必要があるようです。
ダッシュボードの設定からパーマリンク設定を選択し、特に設定の変更は無しで、「変更を保存」をクリックすることで、更新が完了します。
サイトの確認作業
いよいよ最後は、サイトがちゃんと表示されるかを確認する作業です。ドキドキ・・・というより正直怖かったです(^^; 間違いないとは思うけれども、何が起きるかわかりませんから。
実際、私の場合は、あれっ?!編集ができない?!と一瞬パニクりました。ログインし直したらできました(-。-;
もしログインができない場合は、コチラも参考にしてみてください。
もし、上手く表示されない場合などは、西木さんのサイトに記載されている対処法を試してみてください!
ちなみに、ログインIDもパスワードもダッシュボードもプラグインも何も変わりません。有料テーマの認証がどうなるのかちょっと心配だったのですが、特に問題ありませんでした。
【追記】
home、プロフィールなどのページへ、リンクでジャンプさせていたページは、リンクの書き変え(サブディレクトリの部分を消す)が必要です。
他にも、記事が開かない(ちゃんとリダイレクトできていない)など、何か問題が発生するかもしれませんが、検索すれば何かしらヒントになるサイトがみつかると思うので、落ち着いて対処してください。基本、時間と心に余裕がある時に作業をすることをお勧めします(^^;
途中で、どう頑張っても上手くいかなくなった場合は、一旦すべてを元に戻して、何が問題だったかを再確認して、気持ちも頭もリフレッシュしてから再チャレンジしてみてください!^^
色々なやり方がありますし、それぞれにワードプレスの利用状況・状態も違うと思うので、これは使えそうだな、役に立つなと思った部分は参考にして、活用・応用して頂けたらと思います。