準備が整ったら、早速導入作業をやっていきましょう!
昨日の記事に、ワードプレスの導入作業をする前に準備すべきことを書きました。
慌てる必要もないので、じっくりちゃんと準備した方がいいと思うのですが、一応準備が整ったという前提で(^^; 話を進めていきます。
昨日も書きましたが、ちなみに、私のIT関連スキルは、中の中 位?です(;^_^A HTMLの知識は少しかじった程度で、いたって一般人・凡人レベルです。どうぞお手柔らかに・・・(^^;
ワードプレスをインストールする前にすべきこと
レンタルサーバーに申し込む
昨日、不安な点として、「ワードプレスは無料で使えるって言うけど、ほんとに全部無料なの?」という点をあげましたが、その答えは・・・NOですね。レンタルサーバーの使用料がかかります。
レンタルサーバーを借りなければワードプレスは使えないのか?・・・YESです。
ただし、中には無料のサーバーもあるにはあるみたいです。当然?無料であるがゆえの制約が生じます(広告が表示される、ページ表示速度が遅い、サーバー容量が少ない など)これから新しいサイトでいろいろ挑戦していこう!ということであれば、有料のサーバーをレンタルする方が安心・安泰かなと私は思いました^^
でも、正直どこのどのサーバーがいいのか、判断基準もよくわからなかったので、いろんなサイトを回ってみて目にする頻度、ブロガーさん達のオススメ具合、その会社のHPや商品サイトの印象と、勘で(笑)ピックアップしました。
オススメは、二つ。私が最後にどちらにしようか迷ったものをご紹介します。
一つ目は、XSERVER
月額使用料:(3年契約の場合)900円、(1年契約の場合)1000円
2021/1/21 18:00 – 2021/4/1 18:00まで【もれなく永久無料の独自ドメインを1つプレゼント!】【12ヶ月以上の契約でサーバー初期費用3000円が0円!】
■ 国内シェアNO.1 ※2020年11月時点
■ 高速サーバー! ※2020年2月14日~20日 自社調べ。
■ 充実の多機能!ショッピングカートを簡単インストール!
■ 高い安定性
・安定のサーバー稼働率99.99%以上
・お客様データの自動バックアップ機能を標準提供!
・初心者でも安心の24時間365日メールサポート!
・ 電話サポートあり!専任スタッフが対応!
正直、内容に関してはどうこう言えるレベルではないし、どちらも十分過ぎるくらいなので、ちょっとお得な印象と、色合いとか名前がかわいいな♪ ということで、私は、Conohaの方を選びました(^^;
私が申し込んだときは、割引サービスがなかったのでちょっと残念・・・。Conohaの方は、継続してチェックしていると、どうやら定期的に何かしらのキャンペーンをやっているみたいなので、こまめにチェックしておいて、お得なタイミングで利用開始すると良いですね^^ XSERVERの方は、月額利用料の割引はほとんどなく、それ以外の初期費用やドメイン使用料などで無料キャンペーンをするようです。
ワードプレスもサーバーレンタルもまるっきりの初めてなので、3年一括払いはちょっと勇気が要ったので、1年は頑張ってみよう!という決意を込めてw ひとまず1年契約にしました。どちらも3カ月契約からあります。
独自ドメインを取得する
サーバーに申し込めば、その後は順序立てて設定できるようになっているし、Conohaの場合は?そのままワードプレスのインストールもできてしまいます。ドメイン名が事前の準備段階で決まっていれば、ここはスルッといけると思います。自分のドメイン名っていうのも嬉しいし、しかもサーバーを契約中は永年無料って嬉しいですよね^^
いよいよ、ワードプレスをインストール
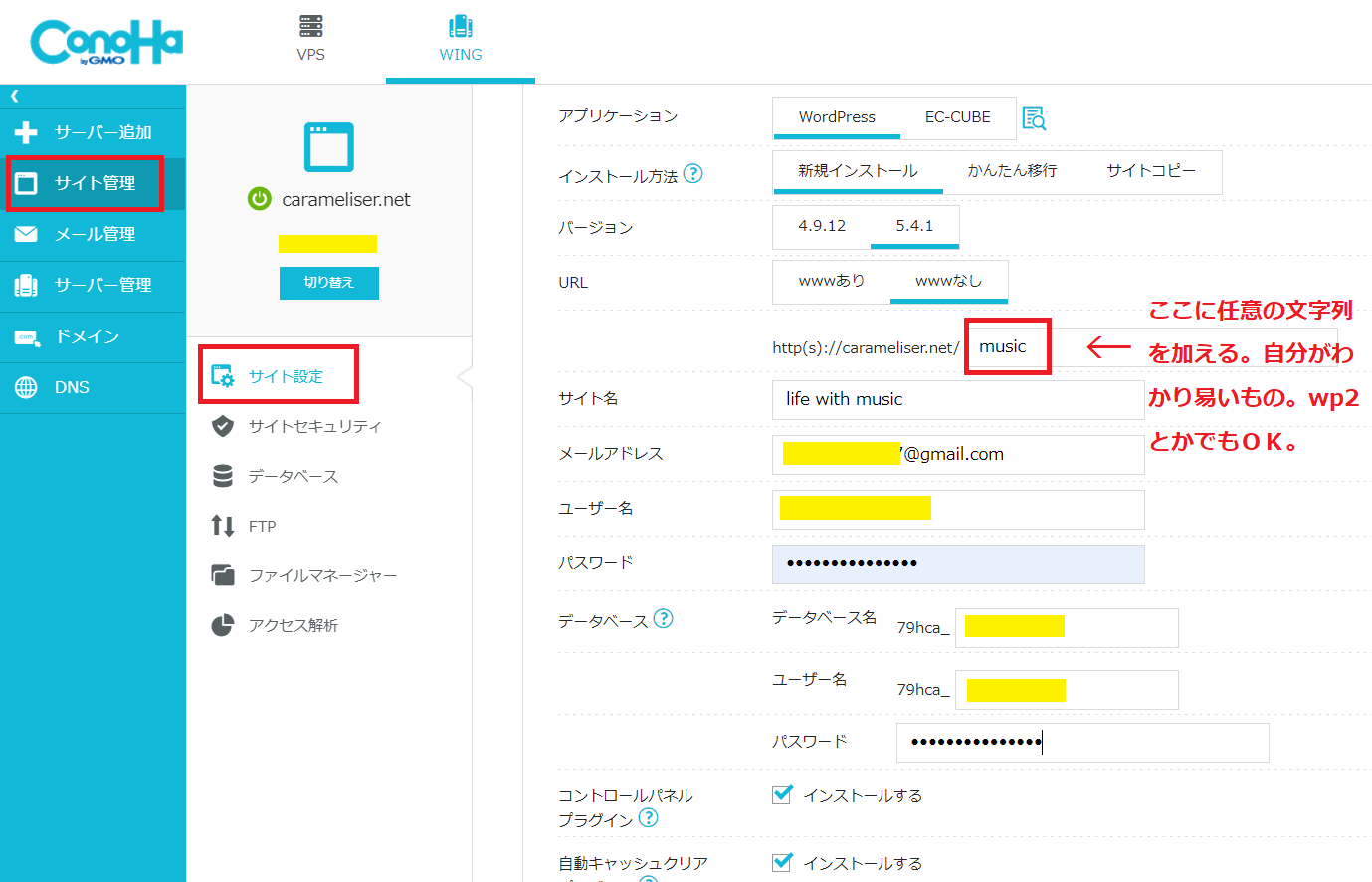
ここで、昨日書いた、一つのサイトか複数のサイトを作る予定かで、ちょっと違ってきます。難しい話では全く無くて、↓のスクショのURL部分に任意の文字列を加えるか加えないかだけの話です。最初からこのやり方ですれば全く問題は無いのですが、サイトを立ち上げてから、やっぱりサブディレクトリに移し変えたいとなると意外と大変なことになるのです。

私の場合、メインのcarameliser.netというドメイン名があり、そこから枝分かれさせていく感じで、このLife with MusicのサイトURLは carameliser.net/music になっています。
/の後の部分がサブディレクトリの名前になります。URLとして表示される部分なので、短くわかり易いものがいいと思います。今後、増やす場合は、/lifeや/shop、/wp1や/wp2など、いくらでも増やすことができます。一つのサイトだけでいいという場合は、/〇〇〇の部分は入力無しになります。
また、裏技情報?としては、/〇〇〇を付けて、サブディレクトリにインストールしているけれども、コードやファイルの一部を少し書き変えてファイルをアップロードすると、メインのドメイン名で表向き表示することも可能です。一応carameliser.netのメインサイトはそういう風に設定したのですが(2~3週間前)、今現在、ファイルマネージャーを見ると、いじったファイルが見当たらない?
(indexや.htaccessなど)ので、システム更新されて変わってしまったのでしょうか?同じやり方ではもうできないのかもしれません。どうしてもドメイン名で表示したいという方は、自分のファイルの状況を確かめた上で、他の方のサイトを調べてトライしてみてください(^^;
メインのドメイン名で表示できるのはあくまでも一つのサイトだけで、それ以外はサブディレクトリにindexファイルをそれぞれ置くことになるとは思うのですが・・・。
ちなみに、ファイルをダウンロードして、PHPのコードを書き変えてアップロードすれば、こんなことやあんなことができますよ!と、いろんなサイトで裏技的な事?が書かれているのですが、一体どこにそんなファイルがあるの?と疑問に思っていました。※サーバーによって違うのかもしれませんが。
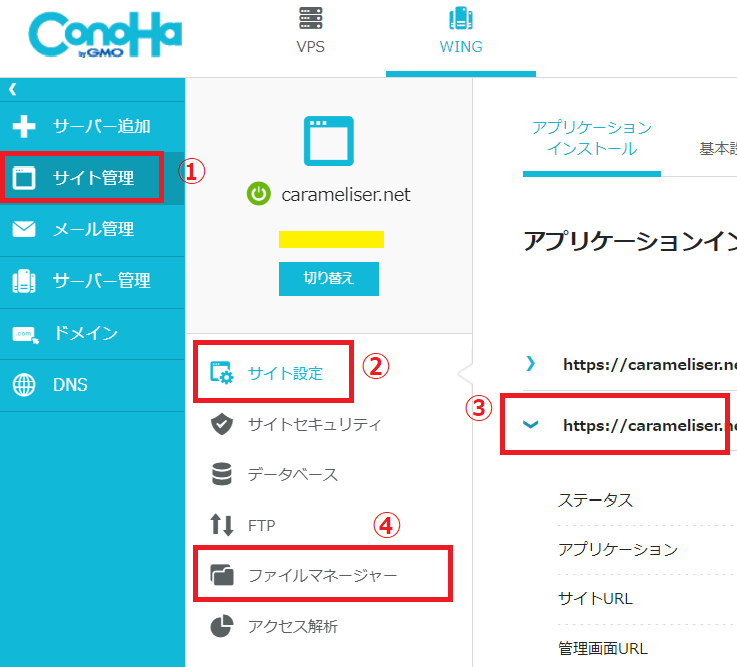
Conohaの場合は、↓の順にたどっていくとファイルマネージャーがあって、それをクリックするとファイルフォルダーが開きます。ま、私も含めて、あまり詳しくない方は下手に触らない方がいいような気がしますが(^^;

まとめ・その他
ここまでやってみて、昨日書いた、↓不安な点も、いくつか少し解消されたと思うのですが、いかがでしょう?
気に入った点は、
無料なのに・・・
- 複雑なデザインのおしゃれなサイトが自分で作れる
- 更新が簡単にできる
- 無料ブログとは比べ物にならない、高・多機能なプラグインが豊富にあって、しかも簡単に使える
- 自分の目的に合わせて、デザインをカスタマイズできる
- (SEOによって)たくさんの方に見てもらえる
- 内容を充実させて継続すれば、サイトの収益化につながる(アフィリエイトやGoogleアドセンスなど)
逆に、不安だった点は、
- 凡人レベルでも本当に使えるの?(一応なんとか)YES?
- ほんとに全部無料? NO でも手の届かない金額ではないかな・・・
- SEOって何?どういう仕組み?さっぱりわからんけど大丈夫? 未解決
- 問題がおきても、基本自力で解決しなくちゃいけないの? NO
サーバーは電話対応もしてくれるし、ワードプレスもwordpress.orgの公式サイトにサポートページもあるし、とにかく使っている人が多くて、しかも皆さん異常に(笑)詳しいので、初心者の疑問に答えてくれるサイトがきっとみつかると思います。なので、なんとかなると思います。他力本願(^^; - ブログの内容に見合うものなのか???(時間対効果,費用対効果)まだわかりませんね。
以上!!!
***
今日は、昨日の見出しなどのテンプレートをコピペして書いたので、少し早く書けました。
今日の所は、この辺で(^^)/